Примеры сетевых топологий
Формы
HTML-форма представляет собой часть документа, содержащая обычный текст, разметку (markup) и специальные элементы управления, называемые controls. controls служат для приема и обработки текста, вводимого пользователем. Форма - это аналог стандартного бланка, заполняемого пользователем. Заполненная форма может быть послана по почте другому пользователю, или передана программе для последующей обработки. Каждый control (графа бланка) должен иметь имя, а его значение определяется его типом. Ниже приведен пример формы, где используются метки и различного типа кнопки:
<form action="http://somesite.com/prog/adduser" method="post">
<p>
<label for="firstname">first name: </label>
<input type="text" id="firstname"><br>
<label for="lastname">last name: </label>
<input type="text" id="lastname"><br>
<label for="email">email: </label>
<input type="text" id="email"><br>
<input type="radio" name="sex" value="male"> male<br>
<input type="radio" name="sex" value="female"> female<br>
<input type="submit" value="send"> <input type="reset">
</p>
</form>
Каждый control имеет исходное и текущее значение, каждое из которых представляет собой символьную строку. Исходное значение может быть определено с помощью соответствующего атрибута.
Кнопки
Разработчики могут создавать три типа кнопок:
-
submit-кнопки. При активации эти кнопки преадресуют форму адресату. Форма может содержать более одной submit-кнопки.
-
Кнопки сброса: При активации эти кнопки возвращают все controls в исходное состояние.
-
Кнопки нажатия. Эти кнопки не имеют какого-либо фиксированного назначения. Каждой такой кнопке может быть поставлен в соответствие, например, скрипт клиента.
Разработчик создает кнопку с помощью элемента button или input.
Следует иметь в виду, что элемент button предоставляет более широкие возможности, чем input.
Переключатели
Переключатели (chekbox; и радио-кнопки) представляют собой двухпозиционные приборы, которые могут находиться в состоянии on/off (вкл/выкл). Пользователь может переводить этот переключатель из одного состояния в другое. Переключатель находится в состоянии "on", когда установлен соответствующий атрибут управляющего элемента.
Несколько переключателей могут относиться к одному и тому же control, позволяя, например, выбрать одно из нескольких значений определенного параметра. Для формирования переключателя используется элемент input.
Радио-кнопки
Радио-кнопки схожи с переключателями. Но здесь при наличии нескольких кнопок, относящихся к одному имени control, перевод одной кнопки в состояние "on" переводит все другие кнопки с тем же именем в состояние "off". Для создания радио-кнопок используется элемент input.
Меню
Меню предоставляет пользователю выбор из нескольких возможностей. Для формирования меню используется элемент select, в сочетании с элементами optgroup и option.
Ввод текста
Разработчик может создать два типа controls, которые позволяют вводить текст. Элемент input создает однострочный control для ввода, а textarea предназначен для многострочного ввода. В обоих случаях введенный текст становится текущим значением control.
Выбор файла
Этот тип control позволяет пользователю выбрать файлы, так что их содержимое будет введено в форму. Для обеспечения выбора файла используется элемент input.
Скрытые элементы управления control
Разработчик может создать control, которые не отображаются на экране, но величины которых заносятся в форму. Для формирования скрытого control используется элемент input.
Объектные control
Разработчик может ввести в форму общие объекты, так что соответствующие величины будут заноситься в форму. Для работы с объектными control используется элемент object.
Элементы, используемые для создания controls, обычно вводятся в элемент FORM, но могут появляться и вне декларации FORM, когда они используются для построения интерфейса пользователя.
25.1. Элемент FORM
| <!element form - - (%block;|script)+ -(form) | -- интерактивная форма --> | |
| <!attlist form %attrs; | -- %coreattrs, %i18n, %events -- | |
| action %uri; #required | -- хандлер форм со стороны сервера -- | |
| method (get|post) get | -- http метод для ввода форм -- | |
| enctype %contenttype; "application/x-www-form-urlencoded" | ||
| onsubmit %script; #implied | -- форма введена -- | |
| onreset %script; #implied | -- форма возвращена в исходное состояние -- | |
| accept-charset %charsets; #implied | -- список поддерживаемых символьных наборов --> | |
Определение атрибутов
action = url
Этот атрибут специфицирует агента, который осуществляет обработку формы. Например, возможным значением атрибута может быть HTTP URI (для передачи формы программе) или mailto URI (для пересылки формы по электронной почте).
method = get|post
Этот атрибут специфицирует http-метод, который будет использоваться для представления данных. Возможные значения: "get" (по умолчанию) и "post". Метод post вводит пары имя/значение в тело формы.
enctype = content-type
Этот атрибут специфицирует тип содержимого (internet media type), используемого при передаче формы серверу (когда метод = "post"). Значение по умолчанию атрибута равно "application/x-www-form-urlencoded". Значение "multipart/form-data" должно использоваться в сочетании с type="file" элемента input.
accept-charset = charset list
Этот атрибут специфицирует список кодировок символов для входных данных, которые должны быть приняты сервером, обрабатывающим эти формы. Значения атрибута представляют собой список значений символьных комбинаций, разделенных пробелами или запятыми. Сервер должен интерпретировать этот список и воспринимать любой односимвольный код. Значение этого атрибута по умолчанию равно "unknown". Агент пользователя может интерпретировать это значение как символьную комбинацию, которая была использована для передачи документа, содержащего этот элемент form.
accept = content-type-list
Этот атрибут специфицирует список типов содержимого (в качестве разделителей используются занятые), которые сможет корректно воспринять и обработать сервер форм.
Элемент form работает как контейнер для controls. Он специфицирует:
Выкладку формы (заданную содержимым элемента).
Программу, которая будет обрабатывать заполненную форму (атрибут action). Принимающая программа должна быть способна разобрать пары имя/значение, для того чтобы использовать их.
Метод, посредством которого данные пользователя будут посланы серверу (атрибут method).
Кодировку символов, которая должна быть воспринята сервером, для того чтобы успешно произвести последующую обработку полученной формы (атрибут accept-charset). Агенты пользователя могут подсказать пользователю значения атрибута accept-charset и/или ограничить возможность ввода неузнаваемых символов.
Ниже приведен пример, который показывает форму, которая должна быть обработана программой "adduser". Форма посылается программе с помощью метода http "post".
<form action="http://somesite.com/prog/adduser" method="post">
...form contents...
</form>
Следующий пример показывает, как послать форму по заданному электронному адресу:
<form action="mailto:kligor.t@gee.whiz.com" method="post">
...содержимое формы...
</form>
25.2. Элемент input
<!entity % inputtype
"(text | password | checkbox | radio | submit | reset |
file | hidden | image | button)" >
<!-- имя атрибута необходимо для всех кроме submit & reset -->
| <!element input - o empty | -- управление формой --> |
| <!attlist input %attrs; | -- %coreattrs, %i18n, %events -- |
| type %inputtype; text | -- what kind of widget is needed -- |
| name cdata #implied | -- представить как часть формы -- |
| value cdata #implied | -- необходимо для радио-кнопок и переключателей -- |
| checked (checked) #implied | -- для радио-кнопок и переключателей -- |
| disabled (disabled) #implied | -- не доступно в данном контексте -- |
| readonly (readonly) #implied | -- для текста и пароля -- |
| size cdata #implied | -- разный для каждого типа полей -- |
| maxlength number #implied | -- макс. число символов для текст. полей -- |
| src %uri; #implied | -- для полей с изображением -- |
| alt cdata #implied | -- краткое описание -- |
| usemap %uri; #implied | -- использование карты изображения клиента -- |
| tabindex number #implied | -- position in tabbing order -- |
| accesskey %character; #implied | -- клавиша доступа -- |
| onfocus %script; #implied | -- элемент выделен -- |
| onblur %script; #implied | -- элемент не выделен -- |
| onselect %script; #implied | -- некоторый текст был выбран -- |
| onchange %script; #implied | -- значение элемента изменилось -- |
| accept %contenttypes; #implied | -- list of mime types for file upload --> |
/p> Определение атрибутов
type = text|password|checkbox|radio|submit|reset|file|hidden|image|button
Этот атрибут специфицирует тип создаваемого control. Значение по умолчанию "text".
name = cdata
Этот атрибут присваивает имя control.
value = cdata
Этот атрибут специфицирует начальное значение control.
size = cdata
Этот атрибут сообщает агенту пользователя исходную ширину control. Ширина задается в пикселях, за исключением случая, когда тип атрибута "text" или "password". В этом варианте ширина измеряется числом символов.
maxlength = number
Когда тип атрибута "text" или "password", этот атрибут специфицирует максимальное число символов, которое предлагается ввести пользователю. Это число может превзойти указанный размер, тогда агент пользователя должен предложить механизм скроллинга.
checked.
Когда тип атрибута "radio" или "checkbox", этот булев атрибут указывает, что кнопка нажата. Агент пользователя должен игнорировать этот атрибут для всех других видов control.
src = url
Когда тип атрибута "image", этот атрибут специфицирует положение изображения, которое будет использовано для украшения кнопки.
Атрибут type элемента input определяет то, какой управляющий элемент создан.
| text | Этот тип создает текстовый бокс на одну строчку. Значение текстового control равно введенному тексту. |
| password | Подобен типу "text", но отображение ввода делается так, что вводимые символы не видны (напр. каждому введенному символу ставится в соответствие *). Значение данного типа control равно введенному тексту. Служит для ввода паролей. |
| checkbox | Представляет собой двух позиционный переключатель (вкл/выкл=on/off). Когда переключатель в положении on, значение checkbox = "active". Состояние переключателя передается только в случае, когда переключатель в состоянии on. |
Нижеследующий фрагмент HTML представляет собой пример простой формы, которая позволяет пользователю ввести свою фамилию имя, электронный адрес и т.д.
<form action="http://somesite.com/prog/adduser" method="post">
<p>
first name: <input type="text" name="firstname"><br>
last name: <input type="text" name="lastname"><br>
email: <input type="text" name="email"><br>
<input type="radio" name="sex" value="male"> male<br>
<input type="radio" name="sex" value="female"> female<br>
<input type="submit" value="send"> <input type="reset">
</p>
</form>
| radio | также является двухпозиционным переключателем. Единственным отличием от checkbox является то, что при наличии нескольких радио-кнопок с идентичным именем в состоянии on может быть всегда только одна. | ||
| submit | формирует кнопку submit. При активации этой кнопки пользователем, форма передается по адресу, указанному атрибутом action элемента form. Форма может содержать несколько таких кнопок. | ||
| image | Создает графический образ кнопки submit. Значение атрибута src специфицирует URL изображения кнопки. Рекомендуется воспользоваться атрибутом alt, чтобы создать альтернативный текст для агентов пользователя, не поддерживающих графику. Если кнопка активизирована, форма передается серверу-адресату. Передаваемые данные содержат значения name.x=x и name.y=y, где "name" - значение атрибута name, х - число пикселей от левого края изображения, а у - число пикселей от верхней кромки изображения. Это позволяет варьировать реакцию сервера от координат места, где была нажата кнопка мышки. | ||
| reset | Создает кнопку сброса. При нажатии этой кнопки пользователем всем controls формы присваиваются исходные значения, заданные атрибутом value. Пара имя/значение кнопки reset вместе с формой не пересылается. | ||
| button | Создает кнопку, которая не имеет заранее определенной функции. Эта функция определяется скриптом клиента, который запускается при нажатии этой кнопки. Например, создадим кнопку, которая вызывает функцию verify: | ||
<input type="button" value="click me" onclick="verify()"> | |||
| hidden | Создает элемент, не видимый при работе агента пользователя. Однако, имя и значение элемента передаются серверу вместе с формой. Эта форма controls используется для запоминания информации в паузах между обменами клиент/сервер. Следующий control типа hidden, тем не менее, должен передавать свое значение вместе с формой. | ||
| <input type="password" style="display:none" | |||
| name="invisible-password" | |||
| value="mypassword"> | |||
| file | Позволяет пользователю присоединить содержимое файла к форме. | ||
/p> Следующий пример представляет собой анкету, предложенную выше, дополненную кнопками submit и reset. Кнопки содержат изображения, для чего использован элемент img.
<form action="http://somesite.com/prog/adduser" method="post">
<p>
first name: <input type="text" name="firstname"><br>
last name: <input type="text" name="lastname"><br>
email: <input type="text" name="email"><br>
<input type="radio" name="sex" value="male"> male<br>
<input type="radio" name="sex" value="female"> female<br>
<button name="submit" value="submit" type="submit">
send<img src="/icons/wow.gif" alt="wow"></button>
<button name="reset" type="reset">
reset<img src="/icons/oops.gif" alt="oops"></button>
</p>
</form>
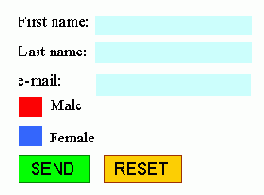
Внешне данная форма будет выглядеть для пользователя следующим образом: